
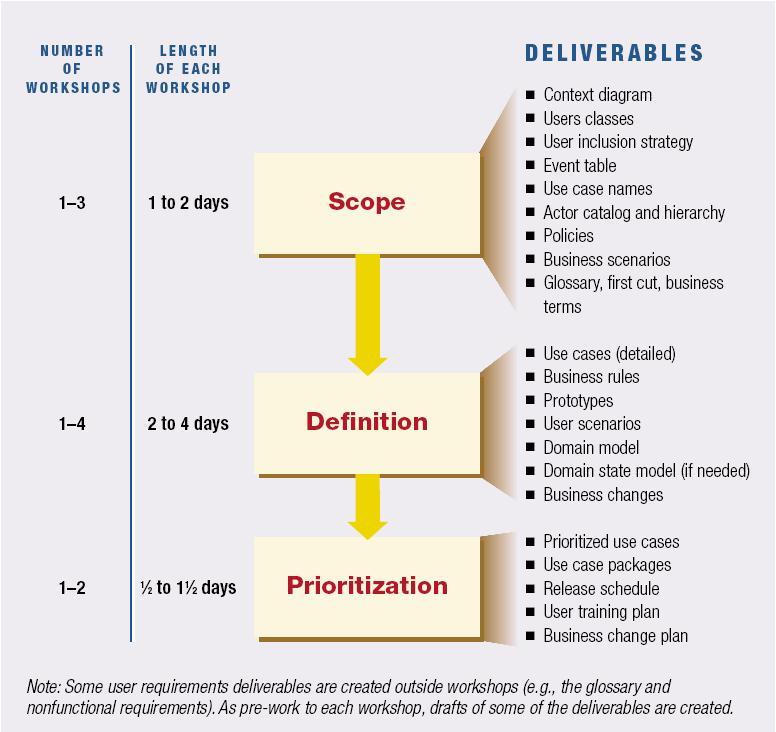
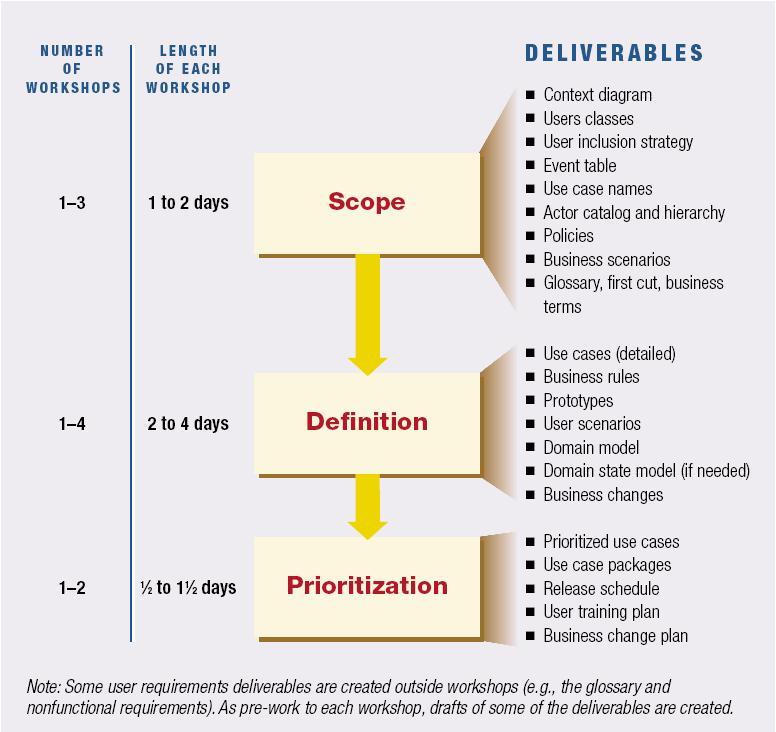
Requirements Workshop
https://itcoolguy.wordpress.com/2005/08/31/running-a-requirements-workshop/
This page is delegated to Business Analysis.
Customization on appearance with a number of modifiers using CSS

Analysis modeling methods elements that you can customize the display elements

https://itcoolguy.wordpress.com/2005/08/31/running-a-requirements-workshop/

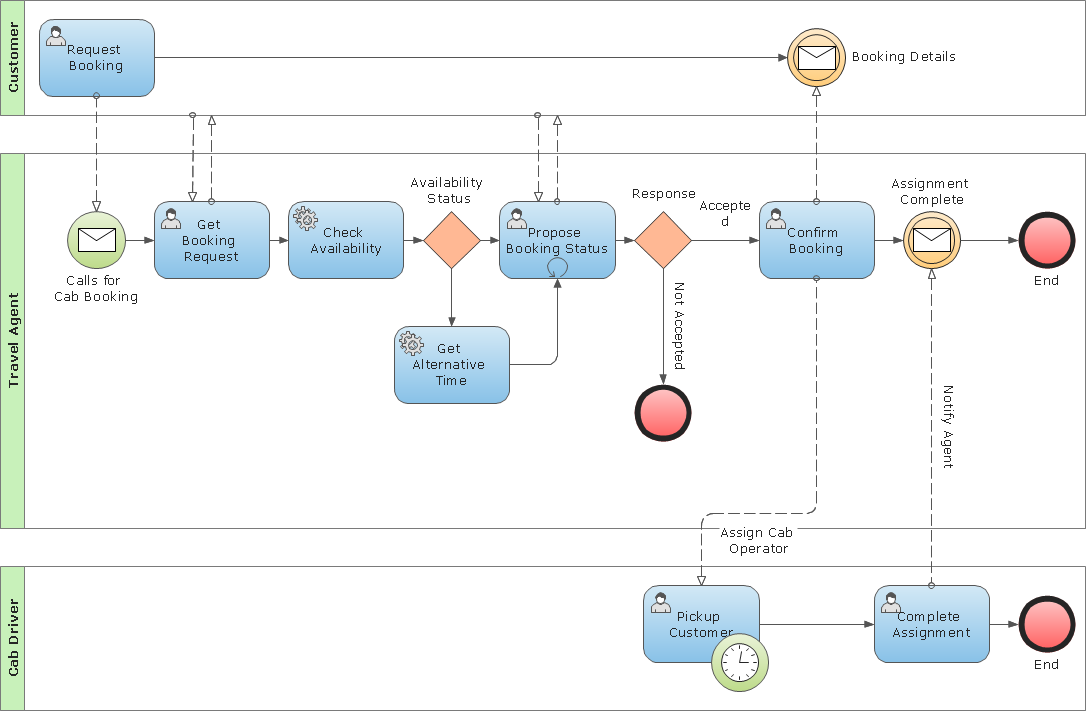
Business processes are a logical and chronological order of activities in order to produce some products or provide some services.

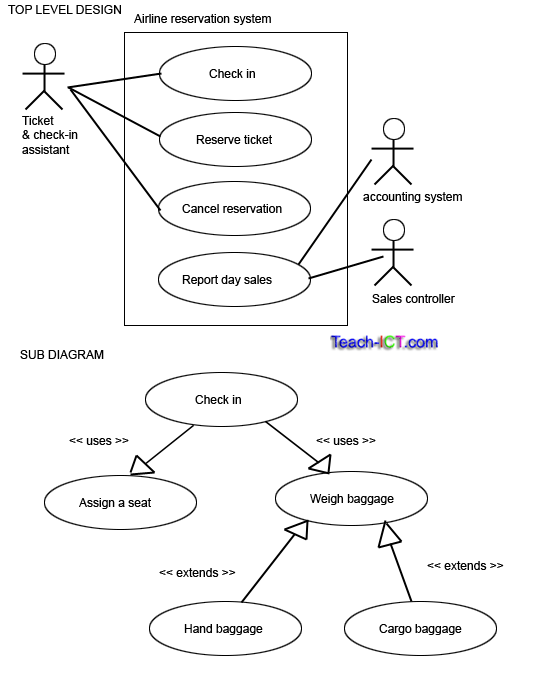
It shows who the actors are that interact with the system. The sub diagram for the Check in use case is also shown in more detail in the form of a sub diagram.

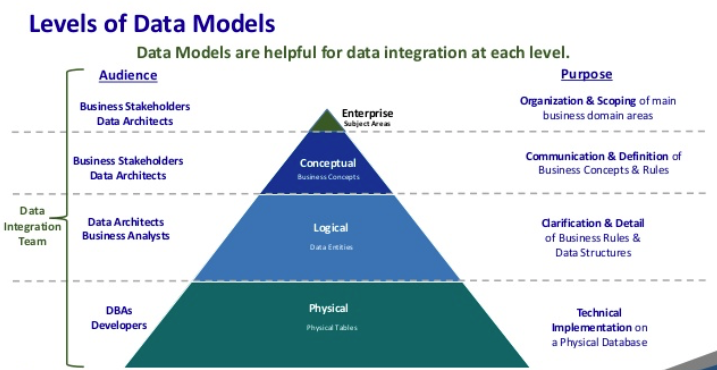
Data Integration is a key part of many of today’s data management.
Customize the content appearance with a number of modifiers.
IT Business Analysts Work on More than One System
Historically, companies built and maintained single, monolithic systems or small collections of large systems to run their businesses. With the expansion of Commercial Off-the-Shelf (COTS) systems available to meet almost any business or feature need, organizations are investing in and supporting an increasing quantity of systems. What’s more, in order for these systems to deliver the value business stakeholders expect, they need to talk to one another.
One way that IT Business Analysts’ job descriptions are growing is that they are focused on several systems and integrating those systems to deliver maximum efficiency and business value. When working on multiple systems it becomes more important to consider information flow and data requirements, as well as make strategic decisions about what functionality belongs inside what system.
However, even when working on multiple systems, an IT Business Analyst job description is still focused more on the technology side and less on the business side. There are other ways their role can expand to align more towards the business. Let’s look at that next.
IT Business Analysts Evaluate the Business Process
A second way the IT Business Analyst job description can expand is by looking into the business process. Traditionally, requirements discussions might be focused around the features and functions needed by any of the systems under the analyst’s domain. This is still important work.
But again with the introduction of new tools and software, meeting business requirements is becoming easier and easier. This can free up the IT Business Analyst’s time to focus more on the business processes driving the software requirements or helping modifying the business process once the software changes have been made.
This means that even as an IT Business Analyst you can play a role in clarifying, updating, and improving the business processes impacted by the technology changes that are part of your projects. This role requires you to partner more deeply with various members of the business community.
IT Business Analysts Support Multiple Stakeholder Groups
One of the recurring themes here is that systems are becoming more complex and technology implementations are able to offer an increased number of features. A corollary to this is that stakeholders from more departments tend to use any given system, meaning that more stakeholders get involved in any given project. For example, a seemingly simple update to the sales system could impact marketing, fulfillment, customer service and accounting.
This means that the IT Business Analyst gets more involved in the elicitation process, navigating the competing needs of multiple stakeholder groups, defining an end-to-end business process that is accepted by all groups, and finally mapping out the requirements for one or more systems to support these needs and the process. This type of job requires stronger communication skills, along with facilitation, prioritization, and scope management.
IT Business Analysts Look Beyond One Project
A fourth way that IT Business Analyst roles are expanding is by working on more than one project at a time. Historically, projects were larger in scope and fragile systems required full-time focus on analyzing and specifying requirements for one system inside one project. With the introduction of more fully-featured out-of-the-box systems, scope can be handled in different ways. And with the introduction of more agile processes, more organizations are breaking down big projects so that they can be delivered incrementally.
For the IT Business Analyst, this means you might work on many projects at one time or have the opportunity to participate in pre-project analysis work that helps enable informed decision-making about what investments to make in technology. In this way, you are involved in a more strategic role in addition to your tactical role on projects.
Lorem ipsum dolor vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent fringilla quis tincidunt felis sagittis eget tempus euismod. Ante ipsum primis vestibulum.
Lorem ipsum dolor vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent fringilla quis tincidunt felis sagittis eget tempus euismod. Ante ipsum primis vestibulum.
Lorem ipsum dolor vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent fringilla quis tincidunt felis sagittis eget tempus euismod. Ante ipsum primis vestibulum.
Lorem ipsum dolor vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent fringilla quis tincidunt felis sagittis eget tempus euismod. Ante ipsum primis vestibulum.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
| Name | Description | Price |
|---|---|---|
| Item 1 | Ante turpis integer aliquet porttitor. | 29.99 |
| Item 2 | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item 3 | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item 4 | Vitae integer tempus condimentum. | 19.99 |
| Item 5 | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item 1 | Ante turpis integer aliquet porttitor. | 29.99 |
| Item 2 | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item 3 | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item 4 | Vitae integer tempus condimentum. | 19.99 |
| Item 5 | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||

 Lorem ipsum dolor sit accumsan interdum nisi, quis tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent. Vestibulum ante ipsum primis in faucibus magna blandit adipiscing eu felis iaculis volutpat lorem ipsum dolor sit amet dolor consequat.
Lorem ipsum dolor sit accumsan interdum nisi, quis tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent. Vestibulum ante ipsum primis in faucibus magna blandit adipiscing eu felis iaculis volutpat lorem ipsum dolor sit amet dolor consequat.
 Lorem ipsum dolor sit accumsan interdum nisi, quis tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent. Vestibulum ante ipsum primis in faucibus magna blandit adipiscing eu felis iaculis volutpat lorem ipsum dolor sit amet dolor consequat.
Lorem ipsum dolor sit accumsan interdum nisi, quis tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent. Vestibulum ante ipsum primis in faucibus magna blandit adipiscing eu felis iaculis volutpat lorem ipsum dolor sit amet dolor consequat.
Felis sagittis eget tempus primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus. Integer ac pellentesque praesent tincidunt felis sagittis eget. tempus euismod. Magna sed etiam ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan eu faucibus lorem ipsum dolor sit amet nullam.
Oh, and this: a handy reference to all the modifiers supported by various elements.
<section class="spotlight style(N) (optional modifiers)">
<div class="content">
(content)
</div>
<div class="image">
<img src="(image URL)" alt="Alternate text" />
</div>
</section>spotlight style1A 30/70 (or 70/30, depending on orientation) vertical split between content and an image. Supports these modifiers:
orient-left |
Shows content on the left, image on the right. |
orient-right |
Shows content on the right, image on the left. |
content-align-left |
Left-aligns content. |
content-align-center |
Center-aligns content. |
content-align-right |
Right-aligns content. |
image-position-left |
Left-positions image. |
image-position-center |
Center-positions image. |
image-position-right |
Right-positions image. |
onload-content-fade-up |
Fades content up on page load. |
onload-content-fade-down |
Fades content down on page load. |
onload-content-fade-left |
Fades content left on page load. |
onload-content-fade-right |
Fades content right on page load. |
onload-content-fade-in |
Fades in content on page load. |
onload-image-fade-in |
Fades in image on page load. |
onscroll-content-fade-up |
Fades content up on page scroll. |
onscroll-content-fade-down |
Fades content down on page scroll. |
onscroll-content-fade-left |
Fades content left on page scroll. |
onscroll-content-fade-right |
Fades content right on page scroll. |
onscroll-content-fade-in |
Fades in content on page scroll. |
onscroll-image-fade-in |
Fades in image on page scroll. |
invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |
spotlight style2An image within a circular frame placed to the side of content. Supports these modifiers:
orient-left |
Places the content on the left, image on the right. |
orient-right |
Places the content on the right, image on the left. |
content-align-left |
Left-aligns content. |
content-align-center |
Center-aligns content. |
content-align-right |
Right-aligns content. |
image-position-left |
Left-positions image. |
image-position-center |
Center-positions image. |
image-position-right |
Right-positions image. |
onload-content-fade-up |
Fades content up on page load. |
onload-content-fade-down |
Fades content down on page load. |
onload-content-fade-left |
Fades content left on page load. |
onload-content-fade-right |
Fades content right on page load. |
onload-content-fade-in |
Fades in content on page load. |
onload-image-fade-up |
Fades image up on page load. |
onload-image-fade-down |
Fades image down on page load. |
onload-image-fade-left |
Fades image left on page load. |
onload-image-fade-right |
Fades image right on page load. |
onload-image-fade-in |
Fades in image on page load. |
onscroll-content-fade-up |
Fades content up on page scroll. |
onscroll-content-fade-down |
Fades content down on page scroll. |
onscroll-content-fade-left |
Fades content left on page scroll. |
onscroll-content-fade-right |
Fades content right on page scroll. |
onscroll-content-fade-in |
Fades in content on page scroll. |
onscroll-image-fade-up |
Fades image up on page scroll. |
onscroll-image-fade-down |
Fades image down on page scroll. |
onscroll-image-fade-left |
Fades image left on page scroll. |
onscroll-image-fade-right |
Fades image right on page scroll. |
onscroll-image-fade-in |
Fades in image on page scroll. |
invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |
spotlight style3An image within a phone-shaped frame placed to the side of content. Supports these modifiers:
orient-left |
Places the content on the left, image on the right. |
orient-right |
Places the content on the right, image on the left. |
content-align-left |
Left-aligns content. |
content-align-center |
Center-aligns content. |
content-align-right |
Right-aligns content. |
image-position-left |
Left-positions image. |
image-position-center |
Center-positions image. |
image-position-right |
Right-positions image. |
onload-content-fade-up |
Fades content up on page load. |
onload-content-fade-down |
Fades content down on page load. |
onload-content-fade-left |
Fades content left on page load. |
onload-content-fade-right |
Fades content right on page load. |
onload-content-fade-in |
Fades in content on page load. |
onload-image-fade-up |
Fades image up on page load. |
onload-image-fade-down |
Fades image down on page load. |
onload-image-fade-left |
Fades image left on page load. |
onload-image-fade-right |
Fades image right on page load. |
onload-image-fade-in |
Fades in image on page load. |
onscroll-content-fade-up |
Fades content up on page scroll. |
onscroll-content-fade-down |
Fades content down on page scroll. |
onscroll-content-fade-left |
Fades content left on page scroll. |
onscroll-content-fade-right |
Fades content right on page scroll. |
onscroll-content-fade-in |
Fades in content on page scroll. |
onscroll-image-fade-up |
Fades image up on page scroll. |
onscroll-image-fade-down |
Fades image down on page scroll. |
onscroll-image-fade-left |
Fades image left on page scroll. |
onscroll-image-fade-right |
Fades image right on page scroll. |
onscroll-image-fade-in |
Fades in image on page scroll. |
invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |
spotlight style4Boxed-in content set against an image background, and attached to either side of the screen or centered. Supports these modifiers:
fullscreen |
Fills the height of the screen. |
halfscreen |
Fills half the height of the screen. |
orient-left |
Attaches the content box to the left edge of the screen. |
orient-center |
Places the content box in the center of the screen. |
orient-right |
Attaches the content box to the right edge of the screen. |
content-align-left |
Left-aligns content. |
content-align-center |
Center-aligns content. |
content-align-right |
Right-aligns content. |
image-position-left |
Left-positions image. |
image-position-center |
Center-positions image. |
image-position-right |
Right-positions image. |
onload-content-fade-up |
Fades content up on page load. |
onload-content-fade-down |
Fades content down on page load. |
onload-content-fade-left |
Fades content left on page load. |
onload-content-fade-right |
Fades content right on page load. |
onload-content-fade-in |
Fades in content on page load. |
onload-image-fade-in |
Fades in image on page load. |
onscroll-content-fade-up |
Fades content up on page scroll. |
onscroll-content-fade-down |
Fades content down on page scroll. |
onscroll-content-fade-left |
Fades content left on page scroll. |
onscroll-content-fade-right |
Fades content right on page scroll. |
onscroll-content-fade-in |
Fades in content on page scroll. |
onscroll-image-fade-in |
Fades in image on page scroll. |
invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |
spotlight style5Boxed-in content set against an image background. Supports these modifiers:
fullscreen |
Fills the height of the screen. |
halfscreen |
Fills half the height of the screen. |
orient-left |
Places the content box on the left of the screen. |
orient-center |
Places the content box in the center of the screen. |
orient-right |
Places the content box on the right side of the screen. |
content-align-left |
Left-aligns content. |
content-align-center |
Center-aligns content. |
content-align-right |
Right-aligns content. |
image-position-left |
Left-positions image. |
image-position-center |
Center-positions image. |
image-position-right |
Right-positions image. |
onload-content-fade-up |
Fades content up on page load. |
onload-content-fade-down |
Fades content down on page load. |
onload-content-fade-left |
Fades content left on page load. |
onload-content-fade-right |
Fades content right on page load. |
onload-content-fade-in |
Fades in content on page load. |
onload-image-fade-in |
Fades in image on page load. |
onscroll-content-fade-up |
Fades content up on page scroll. |
onscroll-content-fade-down |
Fades content down on page scroll. |
onscroll-content-fade-left |
Fades content left on page scroll. |
onscroll-content-fade-right |
Fades content right on page scroll. |
onscroll-content-fade-in |
Fades in content on page scroll. |
onscroll-image-fade-in |
Fades in image on page scroll. |
invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |
<div class="gallery style(N) (optional modifiers)">
<article>
<a href="(full image URL)" class="image">
<img src="(thumbnail image URL)" alt="Alternate text" />
</a>
<div class="caption">
(caption)
</div>
</article>
<article>
<a href="(full image URL)" class="image">
<img src="(thumbnail image URL)" alt="Alternate text" />
</a>
<div class="caption">
(caption)
</div>
</article>
<article>
<a href="(full image URL)" class="image">
<img src="(thumbnail image URL)" alt="Alternate text" />
</a>
<div class="caption">
(caption)
</div>
</article>
...
</div>gallery style1A grid of thumbnails with optional lightbox support. Supports these modifiers:
small |
Uses small thumbnails. |
medium |
Uses medium thumbnails. |
big |
Uses big thumbnails. |
lightbox |
Enables lightbox behavior. |
onload-fade-in |
Fades in thumbnails on page load. |
onscroll-fade-in |
Fades in thumbnails on page scroll. |
gallery style2A carousel of thumbnails with optional lightbox support. Supports these modifiers:
small |
Uses small thumbnails. |
medium |
Uses medium thumbnails. |
big |
Uses big thumbnails. |
lightbox |
Enables lightbox behavior. |
onload-fade-in |
Fades in thumbnails on page load. |
onscroll-fade-in |
Fades in thumbnails on page scroll. |
<div class="items style(N) (size modifier) (optional modifiers)">
<section>
(content)
</section>
<section>
(content)
</section>
<section>
(content)
</section>
<section>
(content)
</section>
...
</div>items style1A grid of items separated by borders.
small |
Uses small items. |
medium |
Uses medium items. |
big |
Uses big items. |
onload-fade-in |
Fades in items on page load. |
onscroll-fade-in |
Fades in items on page scroll. |
items style2An outlined grid of items separated by borders.
small |
Uses small items. |
medium |
Uses medium items. |
big |
Uses big items. |
onload-fade-in |
Fades in items on page load. |
onscroll-fade-in |
Fades in items on page scroll. |
items style3A borderless grid of items.
small |
Uses small items. |
medium |
Uses medium items. |
big |
Uses big items. |
onload-fade-in |
Fades in items on page load. |
onscroll-fade-in |
Fades in items on page scroll. |
<div class="wrapper (optional modifiers)">
(content)
</div>invert |
Inverts the color scheme. |
color1 |
Uses background color #1. |
color2 |
Uses background color #2. |
color3 |
Uses background color #3. |
color4 |
Uses background color #4. |
color5 |
Uses background color #5. |
color6 |
Uses background color #6. |
color7 |
Uses background color #7. |